Projet DevLab : travailler sur une refonte fictive du portail étudiant du Pôle Léonard de Vinci

Le Devlab, ce sont des projets soumis aux étudiants en deuxième année de l’axe Coding & Digital Innovation de l’IIM sur lesquels ils ont travaillé, en petites équipes, pendant tout un semestre. Le but est de leur faire acquérir de solides compétences pour les préparer au mieux dans leur future vie professionnelle à travers de projets fictifs.
Les projets du DevLab sont encadrés par des intervenants de l’IIM dont Alexis Bougy, alumni promo 2019 qui connaît donc parfaitement le fonctionnement de l’axe Coding & Digital Innovation. Le DevLab permet aux étudiants de découvrir de nombreuses facettes de leur domaine de métier et ce dès leur première année au sein de l’axe. Zoom sur le projet « Refonte du portail étudiant ».
Nouveau look pour un nouveau portail étudiant : les enjeux du projet

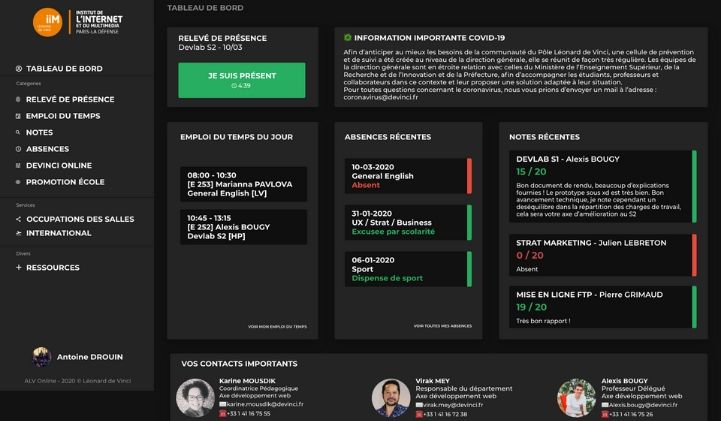
Nouveau dashboard pour le portail étudiant
Lors du choix des projets du Devlab, des étudiants se sont regroupés autour d’une petite équipe homogène afin d’exécuter le projet suivant : réfléchir et travailler sur une refonte du portail étudiant du Pôle Léonard de Vinci.
« Nous avons, dans un premier temps, étudié les technologies à utiliser. Notre référent souhaitait nous voir travailler sur un framework appelé SVELT.JS, mais après discussion avec lui nous nous sommes dit qu’un outil plus commun que nous connaissions déjà un peu (VUE.JS) serait plus performant, en plus de nous apporter un avantage sur nos CV, car VUE.JS est connu est très réputé. »
Une fois le choix du framework accompli, les étudiants se sont répartis en deux pôles au sein de l’équipe : le premier, le pôle design (dirigé par Maxime Figueras) avait pour mission de rendre le portail le plus attrayant possible visuellement. Le pôle développement (dirigé par Quentin Guerrier) s’occupait d’intégrer les maquettes et de créer les fonction d’affichage. L’équipe a commencé par rédiger un questionnaire adressé à tout les élèves du Pôle Léonard de Vinci afin de connaitre leurs avis sur le portail actuel et de savoir ce qu’ils aimeraient garder et améliorer.
Dans un premier temps, Quentin Guerrier, le leader en développement web, a poussé les deux intégrateurs (Antoine Puech et Lucas Schrever) à approfondir leurs connaissance sur le framework VUE.JS. Pendant ce temps, Maxime Figueras, le leader design, a discuté avec son camarade Antoine Drouin à propos du type design à mettre en avant.

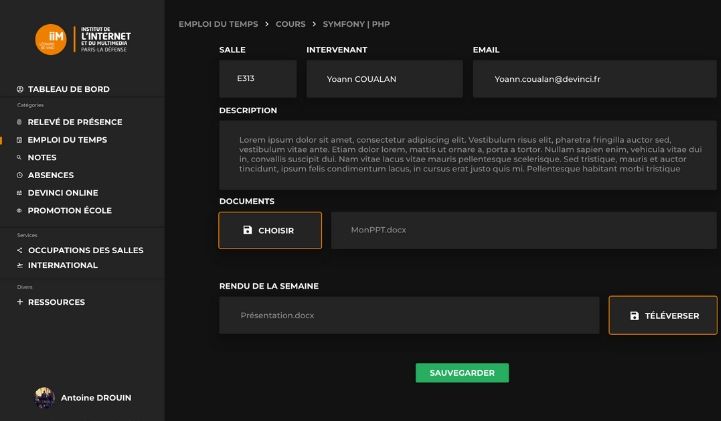
Accès aux cours amélioré
Après cette évaluation des besoins des utilisateurs et l’organisation des missions, voici donc les nouvelles fonctionnalités pour le portail étudiant suggérées par l’équipe :
- Un système de présence en ligne disponible directement à l’ouverture du portail afin que les étudiants puissent indiquer leur présence le plus rapidement possible.
- Un système de rendu de devoir intuitif. Avec la refonte du portail, il suffirait simplement aux étudiants d’aller dans leur emploi du temps, de cliquer sur le cours en question pour qu’une s’ouvre sur le contenu du cours : professeur, contact, dates de rendu, et un moyen d’uploader son rendu.
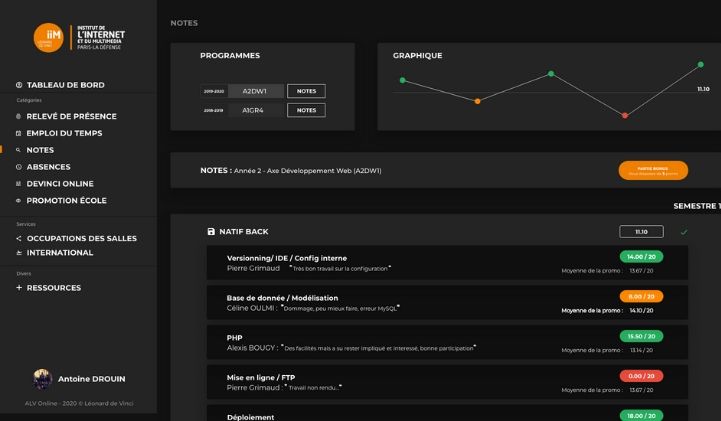
- Concernant les notes, l’équipe voulait offrir aux étudiants une aide pour comprendre leurs notation mais aussi un moyen simple de savoir s’ils ont validé leurs modules a l’aide d’un logo. Ils ont ajouté un graphique afin que les étudiants puissent connaître leur moyenne générale et leur évolution sur l’année.
La refonte du portail étudiant du Pôle Léonard de Vinci : le déroulement du projet fictif

Les notes, la moyenne et la progression de chaque étudiant
Après le choix d’un style flat design, les étudiants du pôle design de l’équipe se sont occupés du visuel de toute la plateforme. La team organisait des réunions deux fois par semaine afin de pouvoir mettre au point les nouvelles fonctionnalités du portail, mais aussi pour faire un point sur leur avancement et les deadlines.
Coté développement web, Quentin Guerrier a créé des supports d’apprentissage pour que le pôle développement puisse travailler ensemble. Il a donné un cours sur l’utilisation de GIT en entreprise, ce qui est très demandé dans le monde du travail.
Suite à cette organisation, chaque page élaborée par les créa a été intégrée par le pôle développement. Puis, ils ont mis en place un revu de code : chaque personne chargée de coder une page devait donner son travail a un des développeur afin qu’il puisse le vérifier ou l’optimiser.
« Lors de ce projet, nous avons tous appris, que ce soit à manager une petite équipe ou encore à devoir travailler ensemble. Nous avons pu comprendre ce que les besoins des entreprises, mais aussi ce qui nous attendra plus tard. Étant donné que nous rechercherons une alternance l’année prochaine, ce projet nous permet de mettre en avant de nouvelles compétences sur le CV, et nous en sommes très fiers. »
Intéressé(e)s par le Développement Web ? Retrouvez tous les cursus sur le site de l’IIM, Grande École du Digital.
